پنجشنبه ۰۴ مرداد ۰۳ ۱۵:۵۴ ۶۴ بازديد
ده ترفند حرفهای فتوشاپ که هر طراح باید بداندهمه چیز در تفاوت بین یک طراح گرافیک حرفه ای و آماتور ، دانستن ترفندهای بیشتر هست. فتوشاپ یکی از اون ابزارهای قوی و کاربردیه که هر طراح حرفهای باید توی جعبه ابزارش داشته باشه. با فتوشاپ میتونید تصاویر و گرافیکهای خیرهکنندهای بسازید. اما برای این که بتونید از همه قابلیتهاش استفاده کنید، باید چند تا ترفند و تکنیک حرفهای رو یاد بگیرید. توی این مقاله، ۱۰ تا از این ترفندهای حرفهای رو که هر طراح باید بدونه، بهتون معرفی میکنم. در عین حال اگه علاقه مند به یادگیری حرفه ای نرم افزار فتوشاپ هستید به شما آموزش فتوشاپ صفر تا صد وب سایت توسینسو در همین لینک رو توصیه می کنیم ، بریم تا ترفندها رو بشناسیم.

- استفاده از لایهها (Layers)
- ماسکهای لایه (Layer Masks)
- استفاده از ابزار Pen
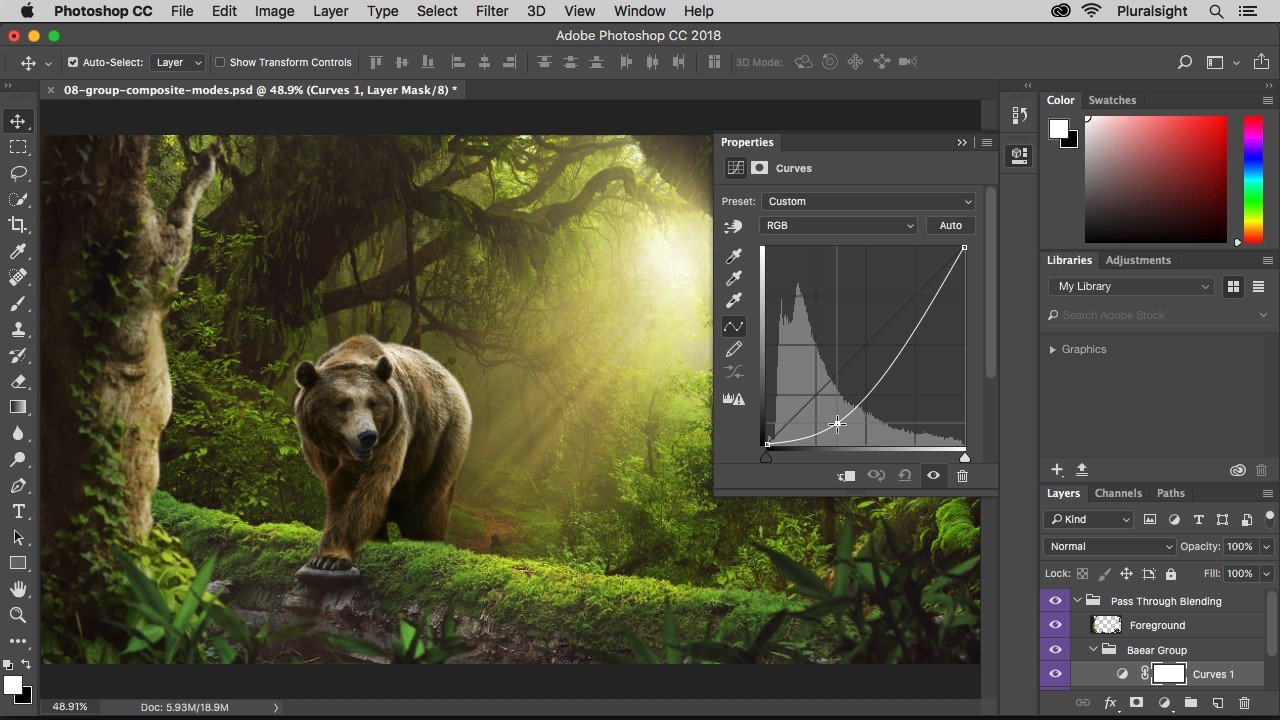
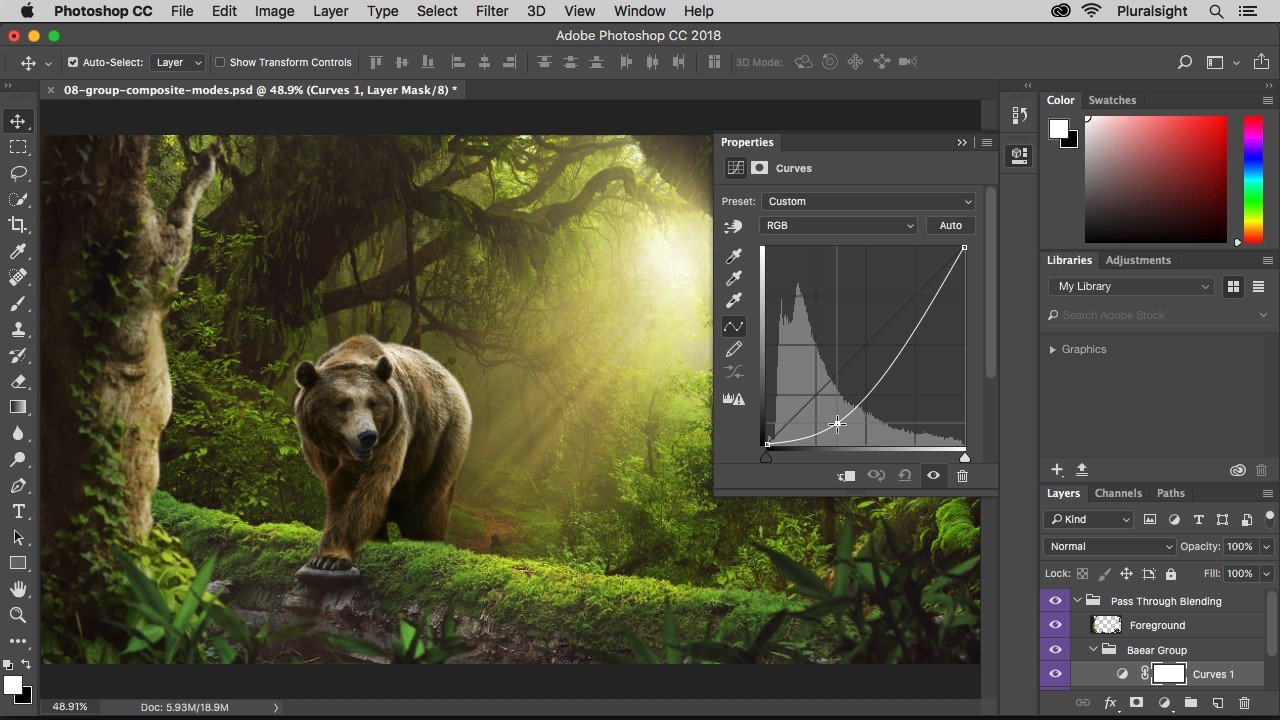
- تنظیمات رنگ و نور
- استفاده از Smart Objects
- ابزار Clone Stamp و Healing Brush
- ایجاد افکتهای متن
- استفاده از Actions
- ابزار Liquify
- تبدیل فایلهای گرافیکی به وب
- ۰ ۰
- ۰ نظر